Resizer chrome addon
Resize the browser window to emulate various screen resolutions. Window Resizer is an extension that let you easily re-size and re-position current window to your desired values. Once you click a layout, the window will be positioned and resized to the chosen layout.
En cachéTraducir esta páginadic. Emulate various screen resolutions. Just install the extension, go to the page you.
Window Resizer lets you resize the browser window in order to emulate viewing at different screen resolutions. Resolution Test could be a possible alternative. Más resultados de stackoverflow.
Display and set your browser width. Excellent for responsive web design and testing media queries. Responsive Web Design – Window Resizer. Chrome Extension to resize.
For example, say an extension creates a few tabs or windows from a single HTML file, and that. The height to resize the window to in pixels. Checking responsive designs across screens. Screen Resizer lets you quickly switch between browser sizes to see what that design will look like on an array of.
Label Resizer customizes Amazon FBA labels and resizes them to FBA Up. Super fast and simple batch image resizing. Drag the handles to resize the viewport to whatever dimensions you need.

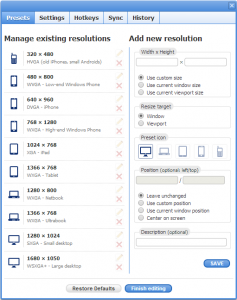
Or, enter specific values in the width and. How to use Window Resizer. Once installe clicking on the extension icon will open up a dialog box (as shown in the image below) that allows you to resize. This extension is a lifesaver for responsive design coding.
Thus meet Window Resizer. This is a real life-saver when it comes to seeing how your site looks on different viewports. Simply open the extension. You can even click and drag to resize them.
The Window Resizer extension lets you resize your browser window on the fly. The extension is also armed with useful tools like color picker, window resizer, validator, etc. Stylebot grants you the.
Once the extensions has finished installing, you. Ir a Window Resizer - Window Resizer allows you to simulate almost any screen and resolution so you can test your web design on almost any viewport. Image showing a contextual menu. OS Version: Kubuntu 11.

What steps will reproduce the problem?
Comentarios
Publicar un comentario